CEDEC IdolMaster笔记-制作事例美术篇
23 Jan 2021 Idolmaster CEDEC
Art篇分为了模型篇和UI/UX篇两个部分,在这里进行了合并。
模型篇参考的这里:https://gamebiz.jp/?p=167929
CGSS的最大特征之一,是将页游时代使用插画来表现的偶像,转为使用3D来表现并进行演唱会的表演。所以最重视的部分,就是希望尽可能的再现出插画的感觉。
模型规格
制作时,手机的性能已经有相当于PS3的运算能力了。根据手机的运算能力,对模型的资源上限进行了设置:
Polygon Count
头部:大约4000
身体:大约7000(C位),大约4000(其他)
Texture
头部:1024x1024
身体:1024x1024
Bone Count
头部:大约40(包含表情用)
头发:大约20
身体:56
装饰物:大约20
轮廓线
为了再现插画的效果,首先是添加轮廓线。
CGSS使用的是将法线方向反转这种传统的方法来实现轮廓线的,为了给轮廓线添加颜色,在反转了的模型上也会使用角色对应的贴图。通过将贴图的色彩的亮度下降,这样皮肤就会有茶色的轮廓线、白色的手套就会有灰色的轮廓线、宝石的部分会有较深的青色,更加接近于插画的轮廓线效果。
另外,不仅是颜色,对于头发以及衣服的末端,也会相应的让轮廓线变细。
这里前面技术篇提到是使用VertexColor的
模型通用化
要将总共60人的偶像的各自的个性通过3D模型表现出来并不简单,因为每个偶像不仅在身高不同,皮肤的颜色、头发的长度、发色、发型以及胸的大小等等各种特征都是不同的。虽然为每一个角色都制作一个模型在表现上是最理想的,但是考虑到数据容量的问题,最终采用了将身体的各个部分按照体型进行共通化,然后互相组合起来的形式。
| 身体 | 类型 |
|---|---|
| 身高 | S/M/L/LL |
| 胸围 | S/M/L |
| 体重 | 低体重/标准体重 |
| 肤色 | 偏白/通常/褐色 |
另外,身高的LL只有諸星きらり。
表情
对于偶像而言,“表情”是很重要的。CGSS为了追求高质量的模型表现,会让插画师对3D模型进行监修,对模型效果进行详细的指导。
表情制作上,通常、笑容、悲伤、严肃、害羞每个情感状态有两个表情,以及wink和特殊表情各有一个。
表情的播放,会使用后面将会提到的时间轴工具。
特殊表情指的是什么呢?城ヶ崎莉嘉在「DOKIDOKIリズム」的演出中,眼睛中会出现星星的表情就是特殊表情。每一个偶像在自己的角色歌中都会有专属的特殊表情。
另外,森久保乃々在设定上,会有在演唱会中不与摄像机和观众的视线交汇的设定。在制作过程中,会引入特殊的机能,让她的视线不与玩家摄像交汇。
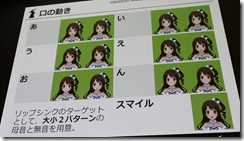
口型
要让歌唱的表演变得真实,需要在口型动画上下功夫。
作为LipSync的目标动画,「あ」「い」「う」「え」「お」「ん」「スマイル」各有两个模式。会分出大和小两个模式,是因为对于一个单独的音节,只是播放特定的口型无法表现出唱歌的感觉。将这些口型动画进行组合后,就可以做出表情丰富的歌唱表演了。
舞蹈
CGSS的舞蹈采用MotionCapture捕捉的动作作为基础数据。
流程上,首先振付師根据乐曲进行动作设计,然后由动捕演员根据舞蹈动作进行表演。手指的动作会经过动作设计师的手工调整,让动作变得更加自然。
光是如此并没有完成舞蹈演出的全部工作。CGSS的演出部分,是5人一组的在舞台上进行表演的。虽然分别制作5个人的演出数据是最理想的,但是从数据容量和制作成本上考虑,还是采用了使用同一个动作数据的形式。这样产生的问题,就是所有人采用一模一样的动作导致表演看起来特别的机械。于是就刻意的让每个人的动作之间产生一个偏差,如图所示,在一个单一的时刻,每个人的手腕的角度会有微妙的不同。通过这样的方法,让五人演出有了真实感。
口型动画使用的LipSync工具是自主开发的,可以将歌词数据导入到工具中,根据母音数据自动进行生成。根据生成的数据进行一定的手工调整后,就可以很好的表现出歌唱的动画了 。
整个时间轴系统,是基于内部开发的「Cygames Unity Timeline Tool」的。可以在Unity上对表情、视线、LipSync、灯光颜色和背后的屏幕上的动画素材等进行调整。通过使用这个工具,可以大幅度的缩短Live的制作流程,一个月可以添加3~4个Live歌曲。
这个时间轴工具可以对以下的内容进行控制:
- 摄像角度
- 视线
- 光照
- 表情
- 屏幕素材(舞台背后的屏幕)
- DOF
模型制作流程
在添加新的偶像角色时,从一开始的建模阶段开始,就会以还原插画效果为目标。会将摄像移动到插画的视角,同时以插画为参考进行建模。
3D模型的制作流程中,会由插画师进行效果的检查。这个检查的流程并不只是单纯的对渲染效果进行一个粗略的检查,而是从插画的角度对细节进行检查。例如,有时会要求不改变头部大小的情况下对眼睛的大小进行调整。通过这样的流程,来保证模型能够尽可能的接近插画。
制作流程迭代
为了加强角色的偶像感和可爱程度,不断的对制作规范进行改进是义不容辞的工作。
以「依田芳乃」为例,人设和画师都强烈的想要让芳乃穿上振袖。在游戏发布时,并没有实装角色的特殊衣服功能。由于有着体现偶像的个性的强烈的需求,所以就与开发共同进行了功能的研讨,对衣服模拟系统进行了优化。经过优化之后,衣服模拟系统的CPU占用下降了,可以使用的衣服控制骨骼数量得到提升,对于特殊形状的衣服也能支持了。
另一个例子,是「太田優」这个角色,她的特征之一是身上的痔。在角色制作时,由于判断难以在现有的流程中实现,只能含泪放弃。但是,角色登场之后,广大的P都纷纷抱怨”没有痔”的问题。于是又重新进行研讨,对制作流程进行了功能追加。在「色白・通常・褐色」的基础上,又添加了「ほくろ差分」来对痔的展现进行支持。
如此这般,通过对制作流程的不断迭代,让偶像比游戏发布时更加的可爱和接近插画设定。
在各个偶像的SSR角色登场时,大部分角色的模型又进行了一轮的质量打磨。有的模型在发布时可能认为已经做到最好了,但是在有了新的流程优化的功能的基础上,就会产生”想要进行改造”的声音。“虽然和销量没有直接关系,但是对于开发者的热情想要回应。同时,这样也能让广大的P感到高兴,所以就尽量的执行了”。
随着建模和监修画师的不断磨合,与发布时相比,大家对整个流程都有了更深入的理解,技术也得到了提升。于是画师这边也能给出一些更加具体的调整意见。从头发的流向到下颚的剪影,更加精细的意见能够让建模更加接近插画的效果,有效的提升模型的质量。
Arts-UI/UX
UI/UX篇参考的这里:https://gamebiz.jp/?p=168065
这边是专业外,只记录了一些感兴趣的内容。
与主机游戏相比,手机游戏在同一个画面中的信息量会大很多。因为在手机游戏上,需要将功能按钮和辅助说明的文字都放到画面内。这些信息对于建立游戏的世界观而言是非常重要的。
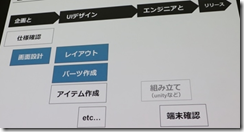
Cygames内部,UI设计师的主要业务范围,是企划阶段UI的画面设计。以及UI的轮廓、部件以及部分物体的制作。这篇演讲将主要集中在画面设计、轮廓和部件的制作上。
CGSS的UI设计师其实只有一个人,运营阶段的活动时期的UI变更也基本上是一个人在进行。当然根据工作量,会有其他人过来辅助一下。
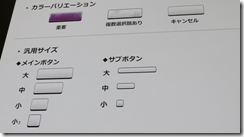
在部件制作上,角色卡片和物品的图标,按照大小有xs/s/m三种规格。
按钮是使用的最多的部件,采用以下的颜色规则:对于当前最需要处理的按钮以紫色来表示,对于多选的按钮则加上星星的纹样,取消按钮则为默认的空白状态。主按钮有4种大小,而辅助按钮分为三种。
其他还有对各个部件的规范的说明,这里就跳过了……
在设计上,会采用下面的方针:
- 尽可能的引入与《偶像大师》系列相关的要素
- UI不能影响游戏体验,尽可能的保持简洁
- 按钮要考虑让男性用户也能轻松点击
对部件组合的原则是:
- 按照按钮和卡片的大小进行布局
- 空间较小时对按钮进行一定缩放
- 按钮的排序规则为(确定,其他选项,取消)
后面讲了一些制作过程中修改的案例和原因。
还有就是一些制作内幕,游戏发布时的50个偶像的建模是在2个月内完成的……
另外就是,很多玩家吐槽wink的时候眼睛的左右各有不同,那个不是bug,是特性~